The status bar is situated at the top of your page and displays important information about the phone such as time, network connection, and battery status. While developing your Flutter app, you may want to change its color. Maybe the background color or the color of text and icon. So in this tutorial, we’ll see how to change status bar color in Flutter.
Here’s what we’ll cover:
- Steps to change status bar color in Flutter
- Changing status bar color globally
- Changing status bar color without appbar
Steps to change status bar color in Flutter
To change status bar color in Flutter, you should set the systemOverlayStyle. Inside the SystemUiOverlayStyle, you can use properties to specify the status bar color as well as the color for the icon and text.
Here’s how you do it:
- Locate the file where you have placed the
AppBarwidget. - Inside the
AppBarwidget, add thesystemOverlayStyleproperty. - Inside the
systemOverlayStyleassign theSystemUiOverlayStylewidget with three parameters. - (Only for Android) Add the first parameter as
statusBarColorand set the color. - (Only for Android) add the second parameter as
statusBarIconBrightnessand set it toBrightness.dark(for black text and icons) orBrightness.light(for white text and icons). - (Only for iOS) add the third parameter as
statusBarBrightnessand set it toBrightness.dark(for white text and icons) orBrightness.light(for black text and icons). - Run the app.
Code Example:
AppBar(
systemOverlayStyle: SystemUiOverlayStyle(
statusBarColor: Colors.green, // <-- SEE HERE
statusBarIconBrightness: Brightness.dark, //<-- For Android SEE HERE (dark icons)
statusBarBrightness: Brightness.light, //<-- For iOS SEE HERE (dark icons)
),
centerTitle: true,
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
'assets/images/logo.png',
scale: 12,
),
const SizedBox(
width: 10,
),
const Text(
'FlutterBeads',
style: TextStyle(color: Colors.black),
),
],
),
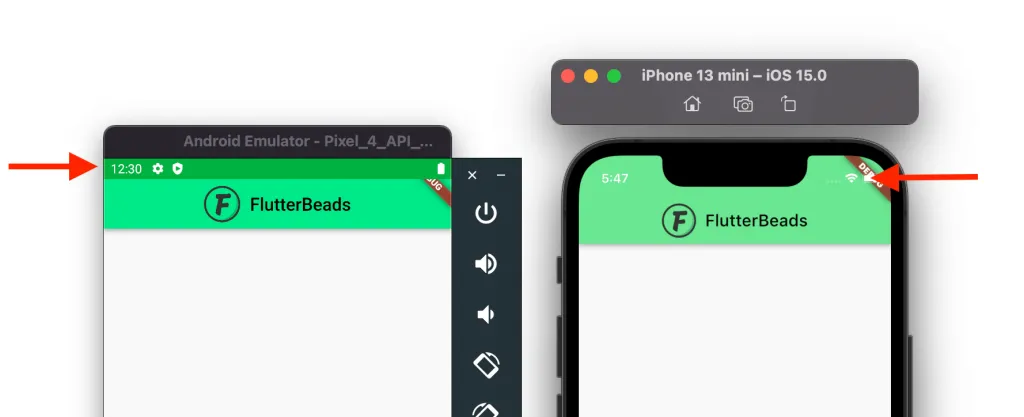
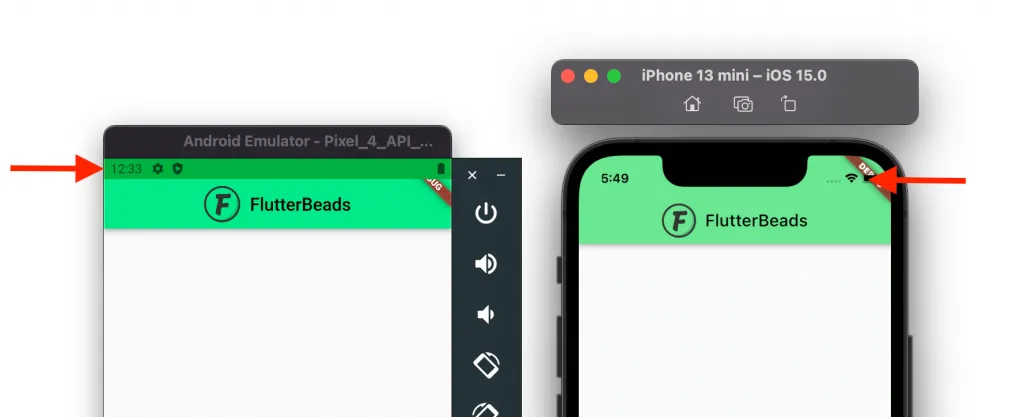
)Output:


Changing status bar color globally
In the previous section, we saw how to change the status bar color at the page level. but sometimes you might be looking to have a common style across all the pages of your app. In that case, you might want to change the status bar color at the app level.
You can change the status bar color globally by defining the appBarTheme and then adding the AppBarTheme widget. Inside the AppBarTheme widget, you can specify the systemOverlayStyle parameter and then assign the actual color.
Steps to change status bar color globally:
- Locate the
MaterialAppwidget. - Inside the MaterialApp, add the
themeparameter withThemeDataclass assigned. - Inside the ThemeData add the
appBarThemeparameter and then assign theAppBarThemeclass. - Inside the
AppBarTheme, specify thesystemOverlayStyleparameter and set the color. - Inside the
systemOverlayStyleassign theSystemUiOverlayStylewidget with three parameters. - Add the first parameter as
statusBarColorand set the color. - (Only for Android) add the second parameter as
statusBarIconBrightnessand set it toBrightness.dark(for black text and icons) orBrightness.light(for white text and icons). - (Only for iOS) add the third parameter as
statusBarBrightnessand set it toBrightness.dark(for white text and icons) orBrightness.light(for black text and icons). - Run the app
Code Example:
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
appBarTheme: AppBarTheme(
iconTheme: IconThemeData(color: Colors.black),
color: Colors.deepPurpleAccent,
foregroundColor: Colors.black,
systemOverlayStyle: SystemUiOverlayStyle( //<-- SEE HERE
// Status bar color
statusBarColor: Colors.green,
statusBarIconBrightness: Brightness.dark,
statusBarBrightness: Brightness.light,
),
),
),
home: ChangeStatusBarColorDemo(),
);Changing status bar color without appbar
In the previous section, we saw changing the status bar color using the appbar. But what if you want to change the status bar color without the appbar. Here’s the solution. You can simply wrap your top widget inside another widget called AnnotatedRegion. Using the AnnotatedRegion’s value property, you can set the status bar color.
Code Example:
@override
Widget build(BuildContext context) {
return AnnotatedRegion<SystemUiOverlayStyle>(
value: SystemUiOverlayStyle.dark, //<-- SEE HERE
child: Scaffold(
body: Center(
child: Column(
children: [
SizedBox(
height: 50,
),
Container(
width: 200,
height: 200,
color: Colors.red,
),
ElevatedButton(
onPressed: () {},
child: const Text(
'Elevated Button 1',
style: TextStyle(fontSize: 24),
),
),
],
),
),
),
);
}Output:

Conclusion
In this tutorial, we learned how to change status bar color in Flutter with practical examples, we first saw how to change the color at the page level and then explored the way to change color at the app level. Finally, we also learned how to change the status bar color for the pages that don’t have the appbar.
FAQs
How to make status bar transparent in flutter?
To make status bar transparent in flutter, you can use the SystemChrome class with statusBarColor: Colors.transparent from the flutter/services package.
Would you like to check other interesting Flutter tutorials?


