The TextField widget in Flutter is one of the most used widgets. It is used to get input from users. But sometimes you may want to change its background color. So in this tutorial, we’ll see how to change TextField background color in Flutter.
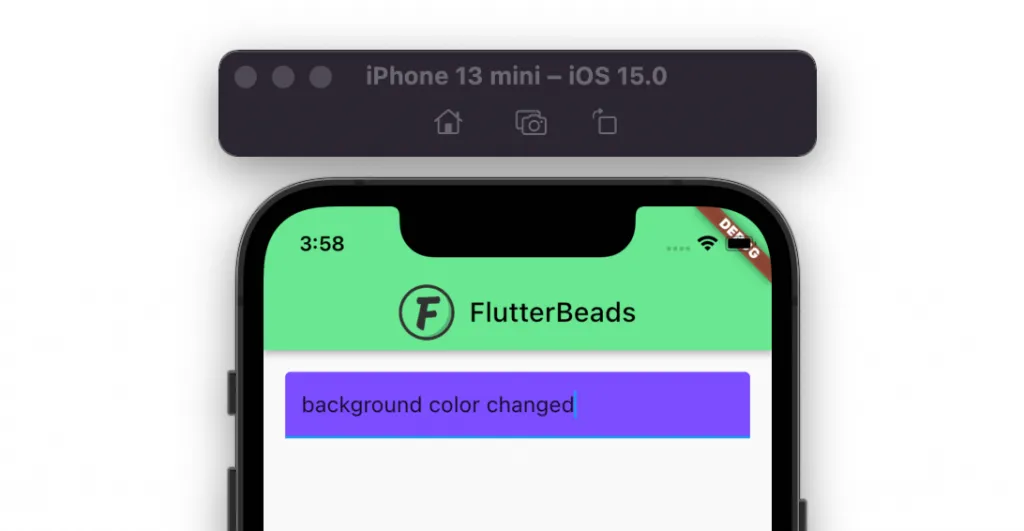
Here’s how it looks after changing color:

Here’s what we’ll cover:
- Steps to change TextField background color in Flutter
- Changing TextField background color globally
- Different ways of adding color
Steps to change TextField background color in Flutter
To change TextField background color in Flutter, add style to the TextField widget. Basically, you provide the styling instructions by using the InputDecoration widget.
Here is the step by step instructions:
Step 1: Locate the file where you have placed the TextField widget.
Step 2: Inside the TextField widget, add the decoration parameter and assign the InputDecoration widget.
Step 3: Inside the InputDecoration widget, add the filled parameter and set it to true.
Step 4: Inside the InputDecoration widget, add one more property called fillColor and set its color.
Code Example
TextField(
//cursorColor: Colors.redAccent,
decoration: InputDecoration(
filled: true, //<-- SEE HERE
fillColor: Colors.deepPurpleAccent, //<-- SEE HERE
),
),Changing TextField background color globally
In the previous section, we saw how to change the TextField background color at the page level. but sometimes you might be looking to have a common style across all the pages of your app. In that case, you might want to change the TextField background color at the app level.
You can change the TextField background color globally by defining the inputDecorationTheme and then adding filled and fillColor property inside it.
Here’s how you do it:
Step 1: Locate the MaterialApp widget.
Step 2: Inside the MaterialApp, add the theme parameter with ThemeData class assigned.
Step 3: Inside the ThemeData add the inputDecorationTheme parameter and then assign the InputDecorationTheme.
Step 4: Inside the InputDecorationTheme widget, add the filled parameter and set it to true.
Step 5: Inside the InputDecorationTheme widget, add one more property called fillColor and set its color.
Code Example
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
inputDecorationTheme: const InputDecorationTheme(
filled: true, //<-- SEE HERE
fillColor: Colors.deepPurpleAccent, //<-- SEE HERE
),
),
home: ChangeTextFieldColorDemo(),
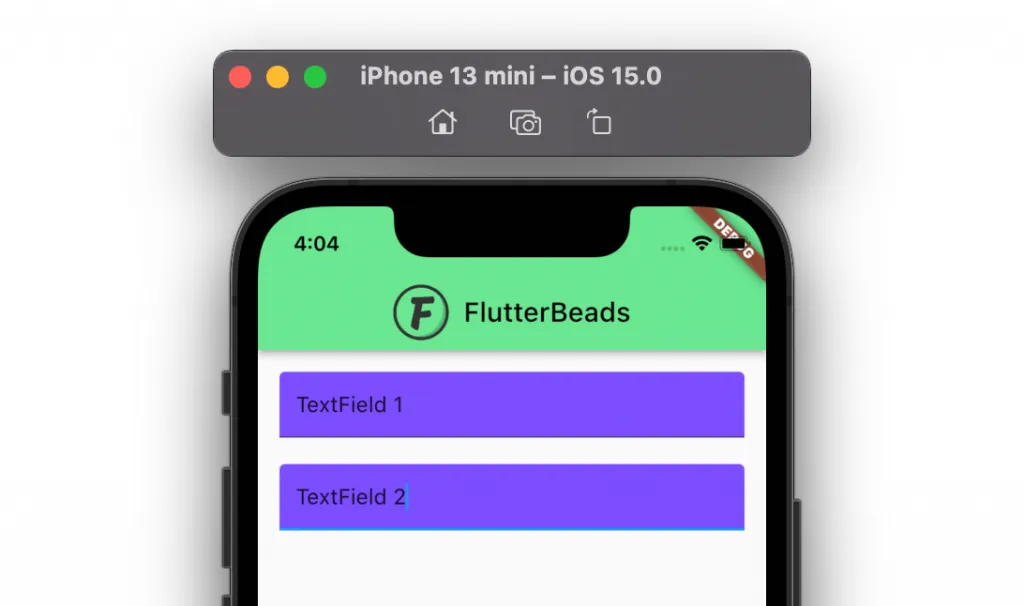
);Output

Different ways of adding color
There are main three ways you can add color to the TextField background widget.
Colors.red: This is used to define from the predefined colors.Color(0xffF02E65): This is used to have a custom color.Color.fromARGB(255, 66, 125, 145): This is used to have color from the alpha, red, green, and blue color combination.
Code Example
TextField(
decoration: InputDecoration(
filled: true,
fillColor: Colors.deepPurpleAccent, //<-- SEE HERE
),
),
TextField(
decoration: InputDecoration(
filled: true,
fillColor: Color(0xffF02E65),//<-- SEE HERE
),
),
TextField(
decoration: InputDecoration(
filled: true,
fillColor: Color.fromARGB(255, 66, 125, 145),//<-- SEE HERE
),
),Conclusion
In this tutorial, we learned how to change TextField background color in Flutter with practical examples, we first saw how to change the color at the page level and then explored the way to change color at the app level. Finally, we also learned what are the different ways to add colors.
Would you like to check other interesting Flutter tutorials?

