The Icon Button widget in Flutter is one of the most used widgets. It allows users to take some action such as searching or editing the item. After adding the default Icon Button, sometimes you may need to change its colors such as icon color, background color, border color, and the color of the icon button when pressed. So in this tutorial, we’ll see how to change icon button color in Flutter.
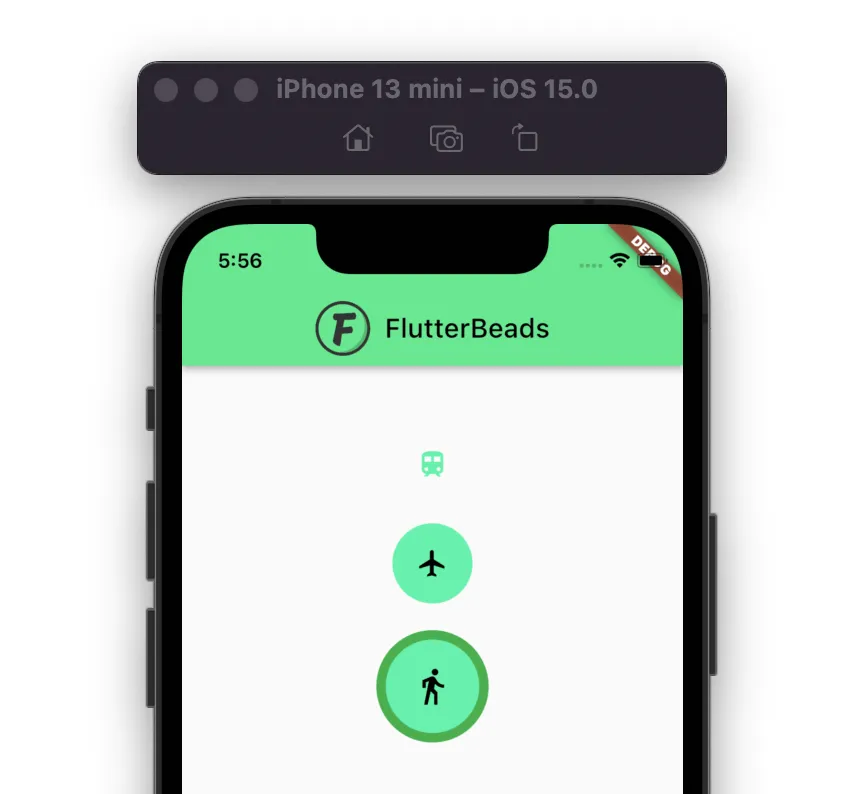
Here’s how it looks after changing color:

Here’s what we’ll cover:
- Steps to change icon button color in Flutter
- How to change icon button background color
- Changing icon button color on press
- Change icon button border color
Steps to change icon button color in Flutter
To change icon button color in Flutter, add a color property to the IconButton widget. Inside the color property, assign the color of your choice.
Here is the step by step instructions:
- Locate the file where you have placed the
IconButtonwidget. - Inside the
IconButtonwidget, add thecolorparameter and assign the color of your choice. - Run the App.
Code Example
IconButton(
onPressed: () {},
color: Colors.greenAccent, //<-- SEE HERE
iconSize: 100,
icon: Icon(
Icons.train,
),
)Output

How to change icon button background color
To change the icon button background color in Flutter, you can wrap your IconButton widget inside the CircleAvatar widget, and inside the CircleAvatar you can provide the background color.
Code Example
CircleAvatar(
radius: 30,
backgroundColor: Colors.greenAccent, //<-- SEE HERE
child: IconButton(
icon: Icon(
Icons.flight,
color: Colors.black,
),
onPressed: () {},
),
)Output

Changing icon button color on press
To change the icon button color on press, add a highlightColor property to the IconButton widget. Inside the highlightColor assign the color of your choice.
Code Example
IconButton(
onPressed: () {},
color: Colors.greenAccent,
highlightColor: Colors.amberAccent, //<-- SEE HERE
iconSize: 100,
icon: Icon(
Icons.train,
),
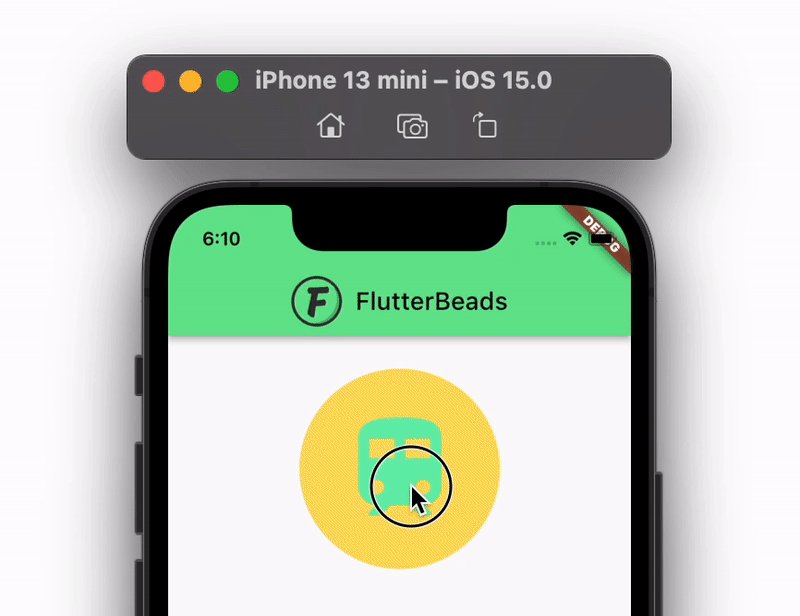
)Output

Change icon button border color
There is no straightforward way to change the icon button border color so the idea is not to use the Icon Button widget at all and use the combination of Material and InkWell widget. You create the IconButton looking like a widget and then change the border color.
Code Example
Material(
type: MaterialType.transparency,
child: Ink(
decoration: BoxDecoration(
border: Border.all(color: Colors.green, width: 7.0),
color: Colors.greenAccent,
shape: BoxShape.circle,
),
child: InkWell(
borderRadius: BorderRadius.circular(500.0),
onTap: () {},
child: Padding(
padding: EdgeInsets.all(20.0),
child: Icon(
Icons.directions_walk,
size: 30.0,
color: Colors.black,
),
),
),
),
)Output

Conclusion
In this tutorial, we learned how to change icon button color in Flutter with practical examples, we first saw how to change the color for the icon and later explored how to change the background color and on press color. We also went through the code to change the border color of the IconButton widget.
Would you like to check other interesting Flutter tutorials?


