The Icon Button widget in Flutter is one of the most used widgets. It allows users to take some action such as searching or editing the item. But after adding the default Icon buttons, sometimes you might need to add or customize the border of the Icon buttons. So in this tutorial, we will see how to add and customize the Icon button border in Flutter.
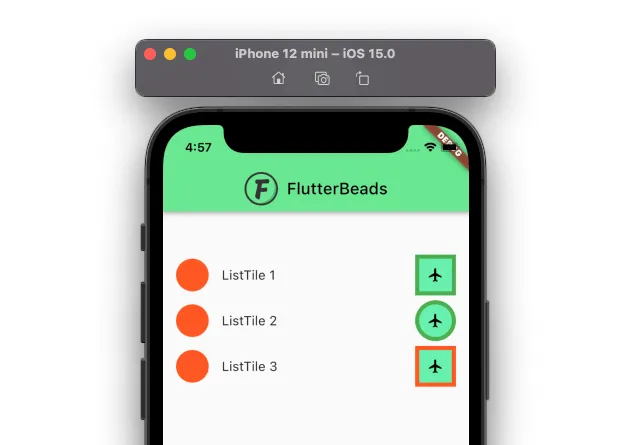
Here are different versions of the icon button border:

Here’s what we’ll cover:
- How to add an icon button border in Flutter
- How to add icon button border radius or rounded border
- Changing icon button border color
How to add an icon button border in Flutter
First of all, let us tell you that there is no straightforward way to add the icon button border color so the idea is not to use the Icon Button widget at all and use the combination of Material and InkWell widget. You create the IconButton looking like a widget and then add the border color.
Steps to add icon button border in Flutter:
- Replace the IconButton widget with the Material widget.
- Inside the Material widget, set type to MaterialType.transparency and add the Ink widget as a child.
- Inside the Ink widget, add the decoration property and assign the Boxdecoration with border parameter set to Border.all(width: 5).
- Inside the same Ink widget, add three more widgets like InkWell >Padding (with value 10) >Icon.
- Set the Icon size to 20.
Code Example
Material(
type: MaterialType.transparency,
child: Ink(
decoration: BoxDecoration(
border: Border.all(width: 5),
color: Colors.greenAccent,
),
child: InkWell(
//borderRadius: BorderRadius.circular(100.0),
onTap: () {},
child: Padding(
padding: EdgeInsets.all(10.0),
child: Icon(
Icons.flight,
size: 20.0,
color: Colors.black,
),
),
),
),
)Output

How to add icon button border radius or rounded border
To add an icon button border radius or rounded border, first, add the normal border as per the instructions here. Then inside the BoxDecoration widget add the borderRadius parameter with BorderRadius.circular(50.0). This will create rounded border for the icon button.
Code Example
Material(
type: MaterialType.transparency,
child: Ink(
decoration: BoxDecoration(
border: Border.all(color: Colors.green, width: 5),
color: Colors.greenAccent,
borderRadius: BorderRadius.circular(50.0)), //<-- SEE HERE
child: InkWell(
borderRadius: BorderRadius.circular(100.0),
onTap: () {},
child: Padding(
padding: EdgeInsets.all(10.0),
child: Icon(
Icons.flight,
size: 20.0,
color: Colors.black,
),
),
),
),
)Output

Changing icon button border color
To change the IconButton border color, please follow the instruction here.
Conclusion
In this tutorial, we learned how to add and customize the icon button border in Flutter with practical examples; we first saw how to add a border, add border-radius, and finally learned how to change the icon button border color. We hope it helps 😃.
Would you like to check other interesting Flutter tutorials?
