Buttons are an essential UI element for any app. It allows users to perform some actions when tapped. For example, making the API call, navigating to another page, or simply saving the form. But after adding the default buttons, sometimes you might need to add or customize the border of the buttons. So in this tutorial, we will see how to add and customize the button border in Flutter.
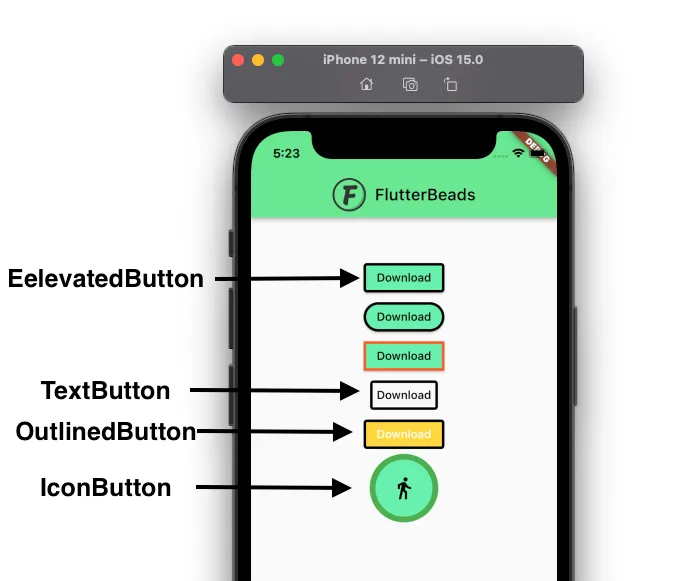
Here are different versions of the button border:

Here’s what we’ll cover:
- How to add a border to a button in Flutter
- How to add button border radius or rounded border
- Add button border only at the bottom
- Change OutlinedButton border color
- Change ElevatedButton border color
- Change IconButton border color
How to add a border to a button in Flutter
To add a border to a button in Flutter, let’s take an example of ElevatedButton. You can border by defining the style parameter and then provide the ElevatedButton.styleFrom with the BorderSide widget.
Steps to add a border to the button in Flutter:
- Locate the button where you want to add the border (e.g., ElevatedButton).
- Inside button (e.g. ElevatedButton), add the
styleparameter and assign the[ButtonName].styleFromconst constructor. - Inside the
[ButtonName].styleFrom, add thesideproperty withBorderSidewidget. - Inside the
BorderSidewidget, add thewidthproperty and assign the appropriate value.
Code Example
ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom( //<-- SEE HERE
side: BorderSide(
width: 3.0,
),
),
child: Text('Download'),
),
TextButton(
onPressed: () {},
style: TextButton.styleFrom( //<-- SEE HERE
side: BorderSide(width: 3.0),
),
child: Text('Download'),
),
OutlinedButton(
onPressed: () {},
style: OutlinedButton.styleFrom( //<-- SEE HERE
side: BorderSide(width: 3.0),
),
child: Text('Download'),
),Note: You can apply the same styling to buttons, such as TextButton and OutlinedButton.
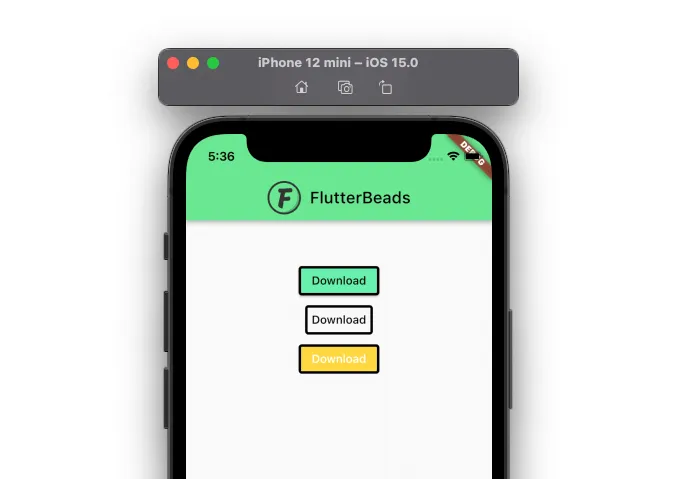
Output

How to add button border radius or rounded border
To add a button border radius or make a rounded border around the button, let’s take an example of ElevatedButton. First, provide the button style in the style parameter, and then you can define the shape parameter with the RoundedRectangleBorder widget. Inside the RoundedRectangleBorder you can add side parameter with BorderSide(width: value) and borderRadius with BorderRadius.circular(value).
Steps to add button border radius or rounded border:
- Locate the button where you want to add the border radius(e.g., ElevatedButton).
- Inside the button (e.g., ElevatedButton), add the
styleparameter and assign theButtonStylewidget. - Inside the
ButtonStylewidget, add theshapeproperty withMaterialStateProperty.all. - Inside
MaterialStateProperty.alladd theRoundedRectangleBorderwithborderRadiusandside.
Code Example
ElevatedButton(
onPressed: () {},
style: ButtonStyle(
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30.0),
side: BorderSide(width: 3, color: Colors.black),
),
),
),
child: Text('Download'),
)Note: Similarly, you can also change the border radius of TextButton and OutlinedButton.
Output

Add button border only at the bottom
Currently, you can’t add a border to only one side of the new material buttons such as ElevatedButton, OutlinedButton, and TextButton. Check the issue status here.
If you enjoy this article, you’ll definitely want to read our article on “Button with Icon and Text“. Explore how to combine icons and text in your buttons to create more engaging and intuitive user experiences.
Change OutlinedButton border color
To change the OutlinedButton border color, please follow the instructions here.
Change ElevatedButton border color
To change the ElevatedButton border color, please follow the instruction here.
Change IconButton border color
To change the IconButton border color, please follow the instruction here.
Conclusion
In this tutorial, we learned how to add and customize a button border in Flutter with practical examples; we first saw how to add a border, add border-radius and finally learned how to change the border color of different buttons such as OutlinedButton and ElevatedButton. We hope it helps 😃.
Would you like to check other interesting Flutter tutorials?


