The TextField widget in Flutter is one of the most used widgets. It is used to get input from users. But sometimes you may want to change its default color. So in this tutorial, we’ll see how to change TextField border color in Flutter.
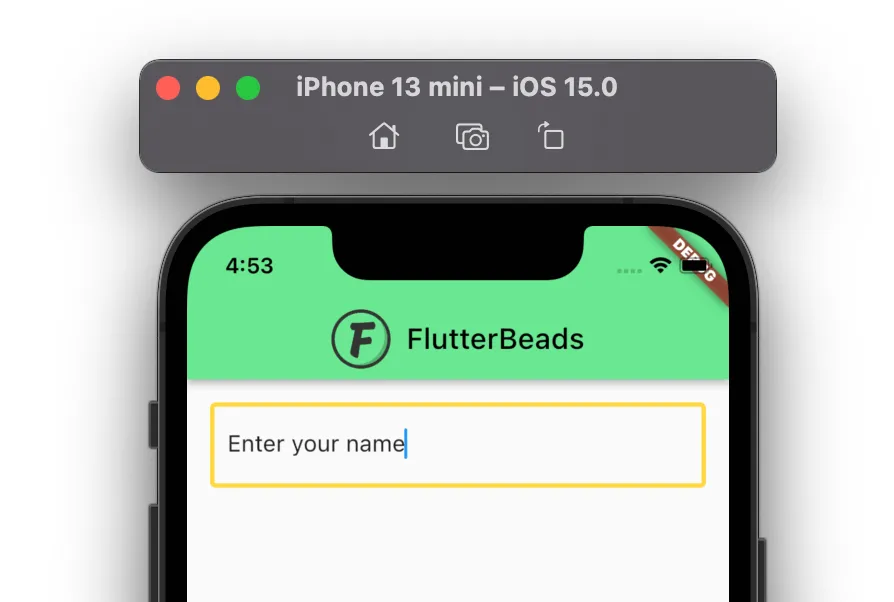
Here’s how it looks after changing color:

Here’s what we’ll cover:
- Steps to change TextField border color in Flutter
- Changing TextField border color globally
- Different ways of adding color
Note: If you are looking to customize the whole border of the Textfield, check the detailed guide here
Steps to change TextField border color in Flutter
You can change TextField border color in Flutter, by adding style to the TextField widget. Basically, you provide the styling instructions by using the InputDecoration widget.
Here is the step by step instructions:
Step 1: Locate the file where you have placed the TextField widget.
Step 2: Inside the TextField widget, add the decoration parameter and assign the InputDecoration widget.
Step 3: Inside the InputDecoration widget, add the enabledBorder parameter and assign the OutlineInputBorder widget.
Step 4: Inside the OutlineInputBorder, add the BorderSide widget with color parameter and set the color of your choice.
Code Example
TextField(
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(width: 3, color: Colors.greenAccent), //<-- SEE HERE
),
),
)This will change the color of TextField border. To change the TextField border when it is focused, you can add the focusedBorder parameter inside the OutlineInputBorder and set the color.
Similarly, you can set the color for the other states of the TextField as well:
disabledBorderenabledBorderbordererrorBorderfocusedErrorBorder
Changing TextField border color globally
In the previous section, we saw how to change the TextField border color at the page level. but sometimes you might be looking to have a common style across all the pages of your app. In that case, you might want to change the TextField border color at the app level.
You can change the TextField border color globally by defining the inputDecorationTheme and then adding the OutlineInputBorder widget. Inside the OutlineInputBorder widget, you can specify which type of border you want to change. for example, enabledBorder, focusedBorder, and so on, and then assign the color.
Here’s how you do it:
Step 1: Locate the MaterialApp widget.
Step 2: Inside the MaterialApp, add the theme parameter with ThemeData class assigned.
Step 3: Inside the ThemeData add the inputDecorationTheme parameter and then assign the InputDecorationTheme.
Step 4: Inside the InputDecorationTheme add the enabledBorder parameter and then assign the OutlineInputBorder.
Step 5:Inside the OutlineInputBorder add the borderSide parameter and then assign the BorderSide with color of your choice.
Code Example
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
inputDecorationTheme: const InputDecorationTheme(
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(width: 3, color: Colors.greenAccent),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(width: 3, color: Colors.amberAccent),
),
),
),
home: ChangeTextFieldBorderColorDemo(),
);Output

Different ways of adding color
There are main three ways you can add color to the TextField border widget.
Colors.red: This is used to define from the predefined colors.Color(0xffF02E65): This is used to have a custom color.Color.fromARGB(255, 66, 125, 145): This is used to have color from the alpha, red, green, and blue color combination.
Code Example
TextField(
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(width: 3, color: Colors.greenAccent),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(width: 3, color: Color(0xffF02E65)),
),
errorBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 3, color: Color.fromARGB(255, 66, 125, 145)),
),
),
),Conclusion
In this tutorial, we learned how to change TextField border color in Flutter with practical examples, we first saw how to change the color at the page level and then explored the way to change color at the app level. Finally, we also learned what are the different ways to add colors.
Would you like to check other interesting Flutter tutorials?

