Any mobile app is incomplete without having the AppBar. The AppBar is used to display the current page title as well as some buttons to go back or take some action on that page. If you just created the new project and haven’t configured the theme colors of your app yet, when you navigate to the new page, you may find that the color of the default back button is different. So in this tutorial, we’ll see the right way to change appbar back button color in Flutter.
Here’s how it looks:

Here’s what we’ll cover:
- The Simplest Way to Change Default Back Button Color
- The Problem of Using BackButton
- The Right Way to Change Appbar Back Button Color in Flutter
- Changing Appbar Back Button Color Globally
The Simplest Way to Change Default Back Button Color
The simplest way of changing the default back button color is by overriding the existing back button with the dedicated BackButton widget and changing its color. When you click on the BackButton widget, it automatically opens the previous page.
Steps
Step 1: Inside the AppBar, add the leading parameter and assign the BackButton widget.
Step 2: Inside the BackButton, add the color parameter and assign the color of your choice.
Step 3: Run your app.
Code Example
AppBar(
leading: const BackButton(
color: Colors.black, // <-- SEE HERE
),
centerTitle: true,
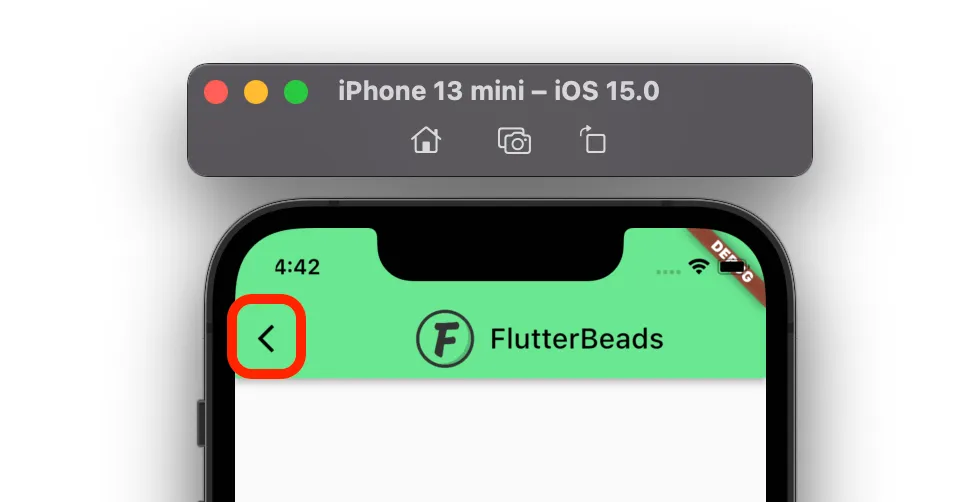
)Output

The Problem of Using BackButton
While you may prefer to use the BackButton to change the AppBar back button color, one problem associated with this approach is that it doesn’t change the color of the icons that are added to the actions parameter. Keeping different colors for the back button and action items is not advisable from the user experience perspective.
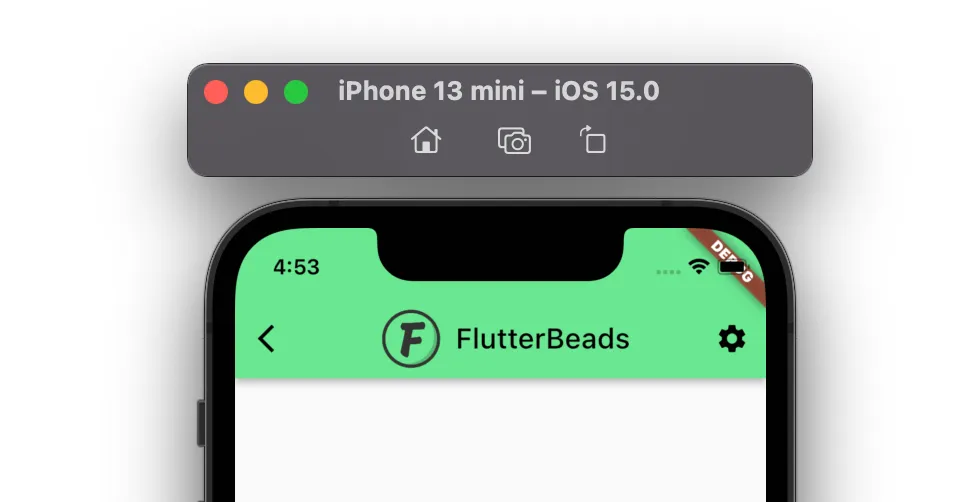
Here’s how it looks:

The Right Way to Change Appbar Back Button Color in Flutter
So the right way to change appbar back button color in Flutter is to use iconTheme to change the colors of all the icons present in the appbar.
Steps
Step 1: Inside the AppBar, add the iconTheme parameter and assign the IconThemeData widget.
Step 2: Inside the IconThemeData, add the color parameter and assign the color of your choice.
Step 3: Run your app.
Code Example
AppBar(
iconTheme: IconThemeData(
color: Colors.black, // <-- SEE HERE
),
centerTitle: true,
actions: [IconButton(onPressed: () {}, icon: Icon(Icons.settings))],
)Output

Also, see how to add color from hex. By using hex codes, you can easily create colors that match your brand or design vision.
Changing Appbar Back Button Color Globally
If you need to change the back button color, it is very obvious that you would want to change the color of a back button inside all pages of your app.
Steps
Step 1: Open the main.dart and locate the MaterialApp -> ThemeData widget.
Step 2: Inside the ThemeData, add the appBarTheme parameter and assign the AppBarTheme widget.
Step 3: Inside the AppBarTheme, add the iconTheme parameter and assign the IconThemeData widget.
Step 4: Inside the IconThemeData, add the color parameter and assign the color of your choice.
Step 5: Run your app.
Code Example
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
appBarTheme: AppBarTheme( // <-- SEE HERE
iconTheme: IconThemeData(color: Colors.black),
),
),
home: AppBarBackButtonColorDemo(),
);Conclusion
In this tutorial, we learn how to change appbar back button color in Flutter with practical examples. We first saw the simplest approach of using the BackButton and then explore the right way to change the default back button icon color using the iconTheme property. Finally, we also saw how to change color globally.
Would you like to check other interesting Flutter tutorials?


